Devlog 2: Level Blocking and Limited Visuals
A cemetery rises from the dirt!
Let's discuss the basic blocking and visual design for the cemetery!

(Temporary) Visual Design
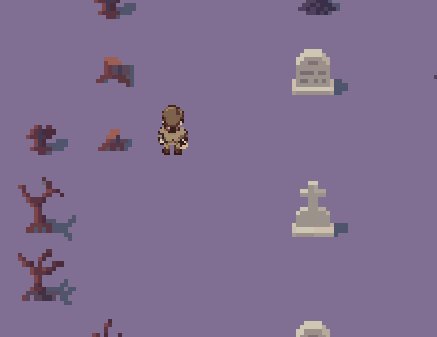
The sprites are simple and blocky at 16 by 16 pixels, contributing to a comfortably retro feel, and the lilac background matches the cursed connotation of a haunted graveyard, while also matching the the more lighthearted theme of zombie hugging. You might have noticed that this colour palette differs from the black and white aesthetic I brought up in my original concept statement - for the sake of consistency I have adopted the colour scheme used by my sprite sheet, but plan to compare this to a pure black and white design when I begin designing the visual design properly. Either way, the priority is that the sparse visual flourishes (colourful particle effects when a zombie is put to rest) really pop and stand out from the background. My guess is that a pure black background will be the most effective for this, but it could be that a limited palette like the one on display here is more enjoyable to players. This will be something to explore with testers. The cemetery tile set can be found in my references – I was so happy to find it! I think it’s fabulous and will be a good base to work from.
Layout
The cemetery is comprised of two halves separated by a row of stunted trees. Each half contains two rows of tombstones in varying condition, as well as the occasional stone. The image below shows which aspects of the layout are purely cosmetic (trees and mounds of dirt), and which will collide with the player and thus serve as obstacles to move around (tombstones and rocks). The cemetery will have a wall around its perimeter that prevents the player from leaving the space.

The unity editor allows fairly simple painting of sprites within the level, so it’ll be simple to refine this layout as I explore other avenues. Speaking of which…
Other avenues
This layout is for blocking and likely won’t resemble the final layout, because the layout of the level obstacles will depend on the enemy AI, path finding, and movement speed. The need to move around static obstacles is key to the core game loop, which involves maneuvering the player between enemies without taking damage, while juggling the specific requirements of each enemy type. Giving the player ways to delay enemies (by temporarily trapping them behind a rock, for example), or delaying the player by making them take the long way around an obstacle, will add to the variability and replay-ability of the game. I’m particularly interested in the way that the side ‘corridors’ of tombstones hinder or help the player. Something to talk to my play testers about!
Feedback - Observations in the Wild
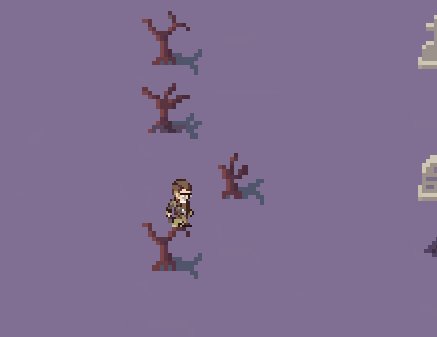
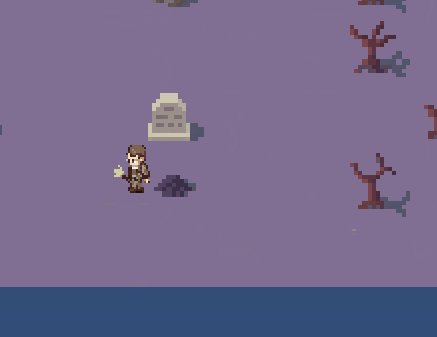
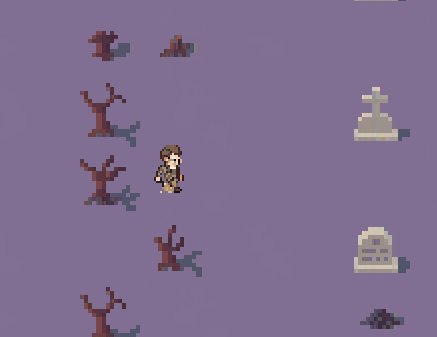
Behold, a small GIF of my housemate moving around the space with absolutely no input from me about what is in the foreground and what is in the background. Their first assumption was that the trees were impassable. They walk up to the top before thinking to check whether they can walk through the gap between the big trees...then they realise that the trees are entirely in the background. They then plow straight into a tombstone, try to slightly reposition downwards to walk past it, but find that the collisions between the player and the tombstone are further away than they expect. They have to move their player head entirely below the tombstone sprite to get past it. I think it's OK for players to learn where they can and can't move through trial and error, as long as the level layout remains simple. I should consider giving a clear visual indication of background and foreground in the future if I want to make the first moments of play more intuitive and satisfying - in the case of a black/white/grey design, background elements could be grey, and foreground elements white. Something to think about.

References
Graveyard Tileset
: https://waltonsimons.itch.io/16x16-graveyard-tileset
Get Zombie Hugger
Zombie Hugger
Hug the undead, befriend the elderly, try not to die.
More posts
- Devlog 6: Changes from FeedbackOct 16, 2022
- Devlog 5: UI and PolishOct 09, 2022
- Devlog 4: Presentation / GraphicsOct 09, 2022
- Devlog 3: Enemy AIOct 09, 2022
- Game TestingOct 05, 2022
- Delog 1: MovementSep 20, 2022
- Game ConceptAug 27, 2022
Leave a comment
Log in with itch.io to leave a comment.